Cách tối ưu hóa hình ảnh cho web bằng 4 giải pháp [Nhanh chóng]
Tối ưu hóa hình ảnh đóng một vai trò quan trọng trên web, vì nó làm giảm thời gian tải của trang web. Dựa trên các nghiên cứu gần đây, khi hình ảnh không được tối ưu hóa tốt, gần một nửa số khách truy cập sẽ rời khỏi trang web ngay lập tức, làm giảm lưu lượng truy cập và doanh thu. Học cách làm là cần thiết nếu bạn muốn giảm tải và thiết lập một trang web đáng tin cậy để tăng lưu lượng truy cập và đổi lại có thêm thu nhập. Làm như vậy là dễ dàng; với sự trợ giúp của hướng dẫn, chúng tôi thêm vào cách tối ưu hóa hình ảnh cho web theo cách dễ dàng nhất có thể.

Phần 1. Các cách tốt nhất và miễn phí để tối ưu hóa hình ảnh trực tuyến mà không hy sinh chất lượng hình ảnh
1. FVC Free Image Upscaler
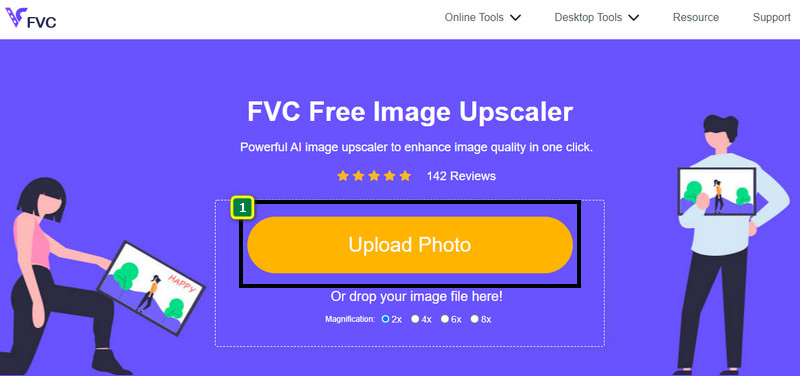
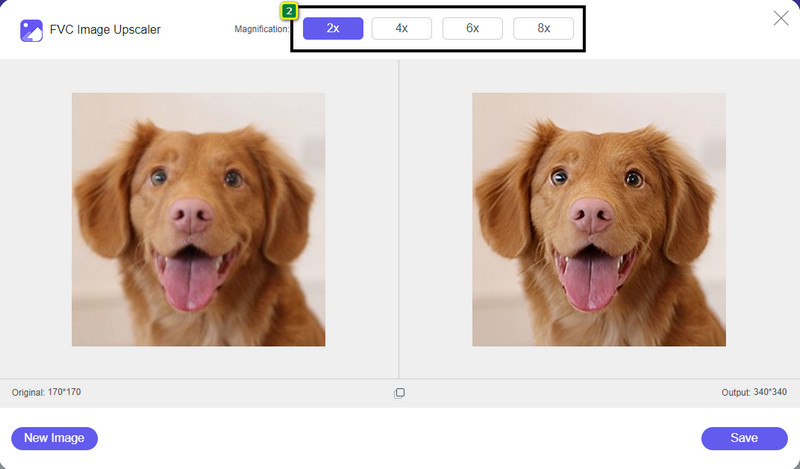
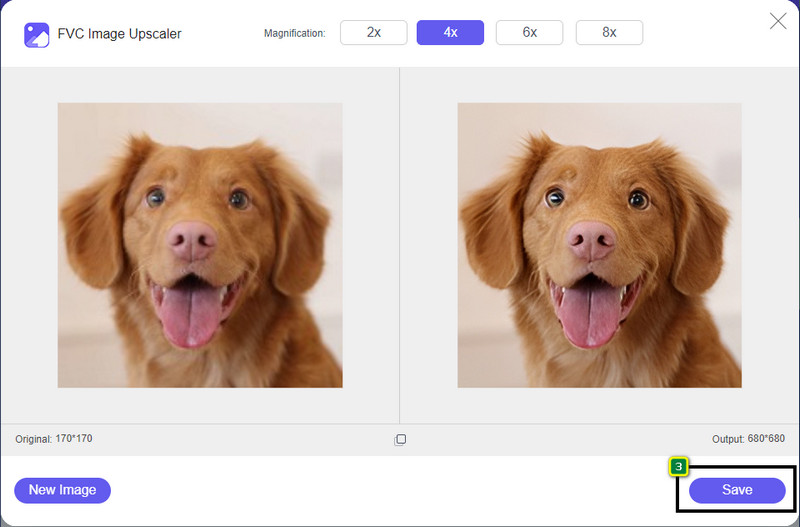
Bạn đang tìm cách để tối ưu hóa kích thước và tỷ lệ co của hình ảnh mà bạn muốn sử dụng trên web? FVC Free Image Upscaler là một công cụ có khả năng tối ưu hóa hình ảnh với sự hỗ trợ của công nghệ AI mạnh mẽ. Bộ nâng cấp này có thể thay đổi kích thước của hình ảnh mà không ảnh hưởng đến PPI chi tiết của nó, do đó bạn sẽ không gặp phải bất kỳ sự giảm chất lượng nào. Ngoài ra, công cụ trực tuyến này có thể sửa hình ảnh bị mờ hoặc bị pixel bằng cách truy tìm sự không hoàn hảo trên chúng. Trước khi bạn xuất hình ảnh, có một ngăn xem trước để so sánh trước và sau. Vì vậy, nếu bạn cần thay đổi kích thước hình ảnh bạn có cho web, bạn có thể làm theo các bước chúng tôi thêm tiếp theo.
Bước 1. Mở trang web bằng cách nhấp vào đây liên kết.
Bước 2. nhấn Tải lên hình ảnh để chèn hình ảnh bạn muốn thay đổi kích thước vào đây.

Bước 3. Chọn tùy chọn bạn muốn áp dụng cho hình ảnh của mình để thay đổi kích thước.

Bước 4. nhấn Tiết kiệm để tải xuống hình ảnh bạn đã thay đổi kích thước trên ổ đĩa cục bộ của mình.

2. Máy nén hình ảnh miễn phí FVC
Máy nén hình ảnh miễn phí FVC cho phép mọi người tối ưu hóa hình ảnh cho web bằng cách giảm kích thước tệp của nó. Nó cho phép bạn nén các định dạng phổ biến được sử dụng trên các trang web khác nhau, chẳng hạn như PNG, JPG, SVG, BMP, v.v., với ít hơn 5MB mỗi định dạng. Với nó, bạn có thể thả nhiều hình ảnh vào một kích thước được tối ưu hóa để chúng tải tốt hơn trên web. Đây là một công cụ công nghệ AI cung cấp khả năng nén tỷ lệ tốt nhất mà bạn không thể đạt được trên một máy nén trực tuyến khác.
Bước 1. Truy cập trang web chính thức của công cụ bằng cách tìm kiếm tên của nó hoặc bạn có thể nhấp vào đây liên kết để truy cập nó trên trình duyệt web của bạn.
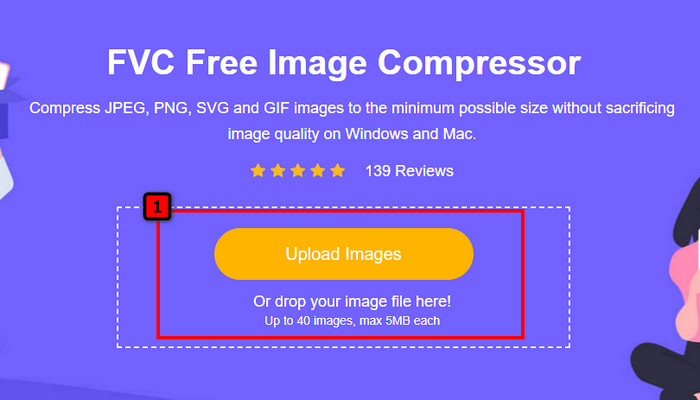
Bước 2. Kéo và thả tệp hình ảnh bạn muốn tải lên ở đây hoặc bạn có thể nhấp vào Đăng tải hình ảnh; một thư mục sẽ hiển thị trên màn hình của bạn, hãy nhấp vào tệp bạn muốn nén và nhấn Mở. Máy nén này có thể giảm kích thước hơn 40 hình ảnh cùng một lúc.

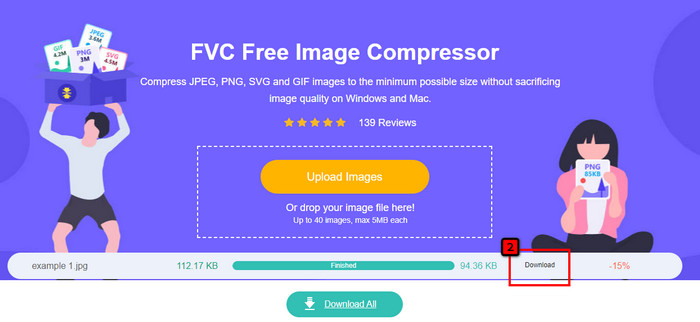
Bước 3. Công cụ sẽ tự động điều chỉnh kích thước tệp của ảnh dựa trên thuật toán AI. Sau đó, nhấp vào Tải xuống để xuất phiên bản nén của hình ảnh

3. TinyPNG

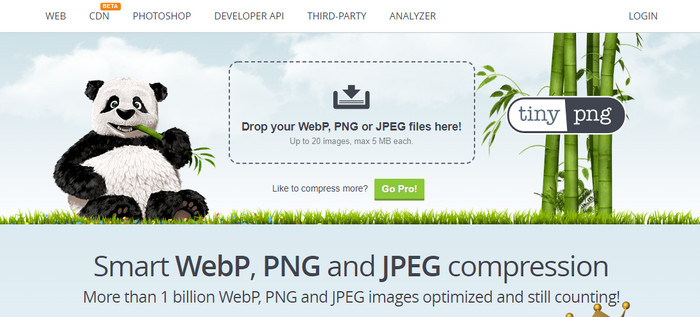
TinyPNG là một phần mềm phổ biến và đáng tin cậy mà bạn có thể sử dụng để tối ưu hóa hình ảnh trực tuyến. Nó là một máy nén tự động giảm kích thước hình ảnh lên đến 75% so với kích thước ban đầu của hình ảnh. Bạn có thể tải hình ảnh lên Dropbox nếu chúng không có trong ổ đĩa cục bộ của bạn. Bạn sẽ không gặp khó khăn khi học cách sử dụng trình nén hình ảnh này vì nhà phát triển đã xây dựng nó đơn giản như thế nào.
Mặc dù nó rất dễ sử dụng, nhưng định dạng được hỗ trợ ở đây chỉ là PNG và JPG và không có bất kỳ định dạng nào khác. Vì vậy, nếu bạn muốn nén BMP, GIF, SVG và các tệp khác mà bạn có, bạn không thể thực hiện ở đây vì nó không hỗ trợ định dạng đã nói. Tuy nhiên, điều này rất dễ sử dụng; bạn có thể làm theo các bước chúng tôi thêm.
Bước 1. Mở công cụ tìm kiếm của bạn và tìm trang web chính thức của TinyPNG.
Bước 2. Nhấp vào biểu tượng nhập để tải lên hình ảnh bạn muốn nén; công cụ này có khả năng xử lý 20 hình ảnh cùng một lúc.
Bước 3. Chờ quá trình nén, sau đó nhấp vào nút Tải xuống để lưu phiên bản nén của hình ảnh bạn tải lên tại đây.
Phần 2. Tối ưu hóa Hình ảnh Ngoại tuyến Sử dụng Phần mềm Chuyên nghiệp trên Windows & Mac

Photoshop có khả năng thực hiện cả hai tác vụ mà chúng tôi đã đề cập trong phần đầu: thay đổi kích thước và giảm kích thước ảnh. Mặc dù công cụ này không được tạo ra cho nhiệm vụ đó, nhưng nó vẫn có thể thực hiện chúng như một phần của các tính năng nâng cao bổ sung của nó. Với nó, bạn có thể bắt đầu thêm bộ lọc hoặc chỉnh sửa hình ảnh dựa trên ý tưởng của mình. Hạn chế duy nhất là trí tưởng tượng của bạn và mức độ khó sử dụng phần mềm này.
Không giống như công cụ trực tuyến mà chúng tôi đã đề cập, bạn sẽ không cần kết nối Internet để sử dụng phần mềm này sau khi tải xuống thiết bị của mình. Tuy nhiên, bạn sẽ cần phải mua phần mềm để sử dụng nó, vì vậy nếu bạn muốn xem cách tối ưu hóa hình ảnh cho web trên Photoshop, có một hướng dẫn chúng tôi thêm bên dưới, cho phép bạn giảm kích thước và thay đổi kích thước hình ảnh.
Bước 1. Tải xuống và khởi chạy phần mềm trên màn hình của bạn để bắt đầu sử dụng.
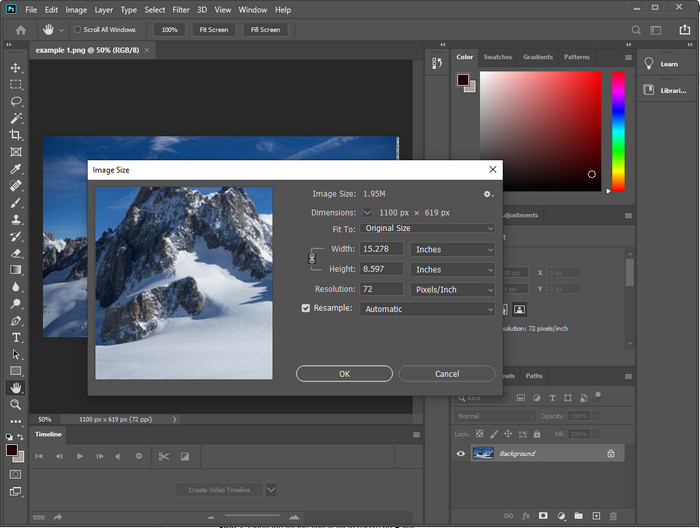
Bước 2. Tải lên hình ảnh bạn muốn chỉnh sửa, sau đó chuyển đến Hình ảnh và nhấp vào Kích cỡ hình. Thay đổi phép đo dựa trên thông số kỹ thuật của bạn, sau đó nhấp vào đồng ý để lưu các thay đổi. Nếu bạn không muốn thay đổi tỷ lệ khung hình hoặc kích thước của hình ảnh, bạn nên bỏ qua bước 2.
Bước 3. Đánh vào Tập tin menu và nhấn Lưu thành. Một hộp thoại sẽ xuất hiện trên màn hình của bạn. Chọn kích thước tệp bạn muốn đạt được, sau đó nhấn OK để bắt đầu xuất hình ảnh.
Phần 3. Câu hỏi thường gặp về Cách Tối ưu hóa Hình ảnh cho Web
Định dạng hình ảnh tốt nhất cho web là gì?
Tốt hơn bạn nên sử dụng hình ảnh có phần mở rộng là PNG và JPG vì các định dạng này được biết đến là tối ưu hóa tốt trên các trang web khác nhau. Tuy nhiên, đôi khi bạn sẽ cần phải tối ưu hóa nó bằng cách giảm kích thước hoặc thay đổi kích thước hình ảnh, đó là nơi mà công cụ chúng tôi đã thêm vào đây để trợ giúp.
Điều này mang lại nhiều thông tin chi tiết hơn trên web; PNG hay JPG?
Cả hai hình ảnh raster đều hoạt động tốt trên trang web; chúng tải nhanh hơn và tối ưu hóa các trang web. Tuy nhiên, vẫn có sự khác biệt giữa hai định dạng này, chẳng hạn như khi bạn muốn sử dụng nhiếp ảnh thuần túy mà không có độ trong suốt cho web, định dạng bạn muốn sử dụng phải là JPG hoặc JPEG. Nhưng nếu bạn muốn có độ trong suốt 1 bit trên web của mình với độ chi tiết cao, PNG sẵn sàng giúp bạn.
Thay đổi kích thước hình ảnh có làm cho chất lượng xấu không?
Nếu bạn nén quá mức một hình ảnh, nó có thể có chất lượng xấu, nhưng bạn có thể tránh được nếu bạn không nén nó quá mức. Sau khi bạn nén hình ảnh, tốt hơn là giảm ít nhất 45% xuống 70% để chúng tôi có thể tránh giảm chất lượng. Tuy nhiên, bạn có thể sử dụng công cụ cải tiến hình ảnh để tăng chất lượng hình ảnh.
Phần kết luận
Bây giờ bạn đã biết cách tối ưu hóa hình ảnh của mình, bạn nên làm điều đó tốt hơn để có được nhiều lượt truy cập hơn và thu hút nhiều sự chú ý. Với hướng dẫn mà chúng tôi bổ sung ở trên, tin chắc rằng bạn có thể thực hiện một cách dễ dàng, nhanh chóng mà không ảnh hưởng đến chất lượng. Nếu bạn cần thay đổi kích thước hoặc nén, chúng tôi khuyên bạn nên sử dụng sản phẩm FVC mà chúng tôi đưa vào ở đây để giải quyết vấn đề mà không cần tải xuống bất kỳ trình cài đặt nào.



 Chuyển đổi video Ultimate
Chuyển đổi video Ultimate Trình ghi màn hình
Trình ghi màn hình



