Jak optimalizovat obraz pro web pomocí 4 řešení [rychle]
Optimalizace obrázku hraje na webu zásadní roli, protože zkracuje dobu načítání webu. Podle nedávných studií, když obrázky nejsou dobře optimalizovány, téměř polovina návštěvníků web okamžitě opustí, což stojí méně provozu a výnosů. Naučit se, jak to udělat, je potřeba, pokud chcete snížit ukládání do vyrovnávací paměti a vytvořit spolehlivou webovou stránku, abyste zvýšili návštěvnost a měli na oplátku více příjmů. Učinit tak je snadné; s pomocí tutoriálu přidáváme jak optimalizovat obrázek pro web tím nejjednodušším možným způsobem.

Část 1. Nejlepší a bezplatné způsoby optimalizace obrazu online bez obětování kvality obrazu
1. FVC Free Image Upscaler
Hledáte způsob, jak optimalizovat rozměry a poměr stran obrázku, který chcete použít na webu? FVC zdarma Upscaler obrázků je nástroj schopný optimalizovat snímky pomocí své výkonné technologie AI. Tento upscaler může změnit velikost obrázku, aniž by došlo k ohrožení jeho podrobného PPI, takže nezaznamenáte žádnou ztrátu kvality. Tento online nástroj také dokáže opravit rozmazané nebo pixelované obrázky tím, že na nich vysleduje nedokonalost. Před exportem obrázku je k dispozici podokno náhledu pro porovnání před a po. Pokud tedy potřebujete změnit velikost obrázku, který máte pro web, můžete postupovat podle kroků, které přidáme dále.
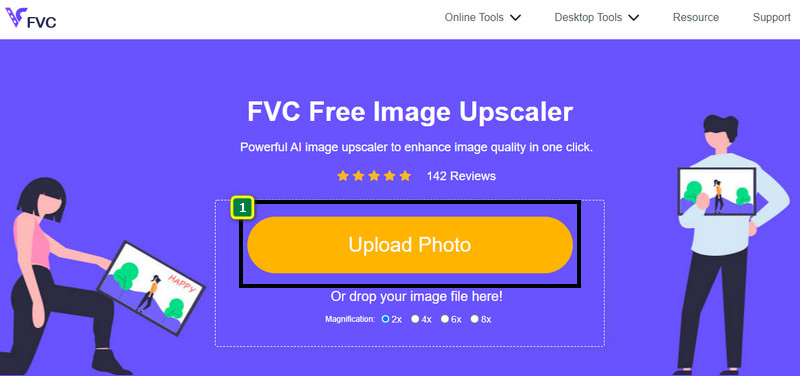
Krok 1. Otevřete web kliknutím na toto odkaz.
Krok 2. lis Nahrát obrázek sem vložte obrázek, jehož velikost chcete změnit.

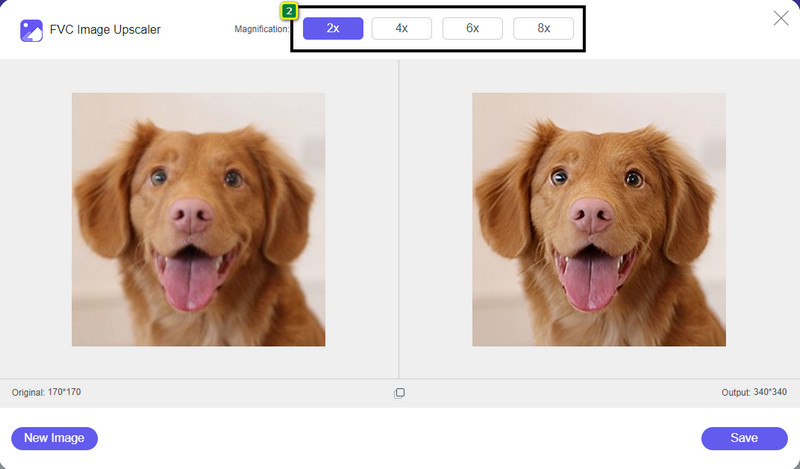
Krok 3. Vyberte možnost, kterou chcete na obrázek použít, abyste změnili jeho velikost.

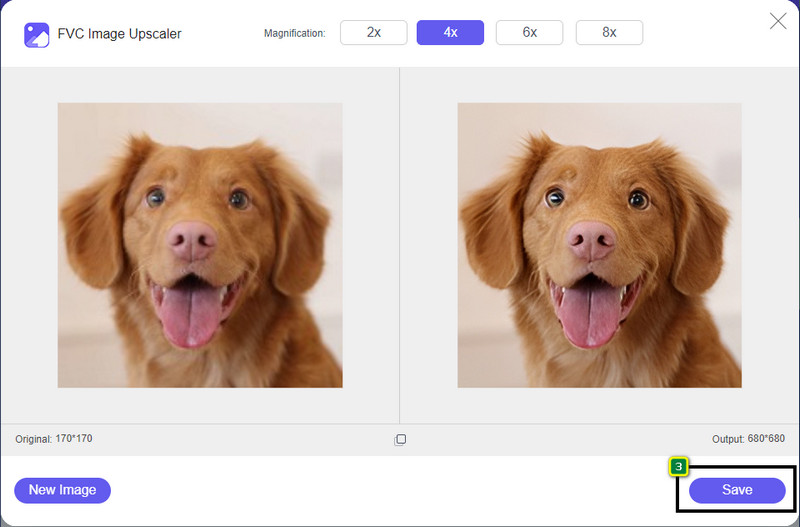
Krok 4. lis Uložit stáhnout obrázek, jehož velikost jste změnili, na místní disk.

2. FVC Free Image Compressor
FVC bezplatný kompresor obrázků umožňuje komukoli optimalizovat obrázek pro web snížením velikosti jeho souboru. Umožňuje komprimovat oblíbené formáty používané na různých webových stránkách, jako jsou PNG, JPG, SVG, BMP atd., přičemž každý má velikost menší než 5 MB. S ním můžete umístit více obrázků do optimalizované velikosti, aby se lépe načítaly na webu. Jedná se o nástroj technologie AI, který poskytuje nejlepší poměrovou kompresi, které nemůžete dosáhnout na jiném online kompresoru.
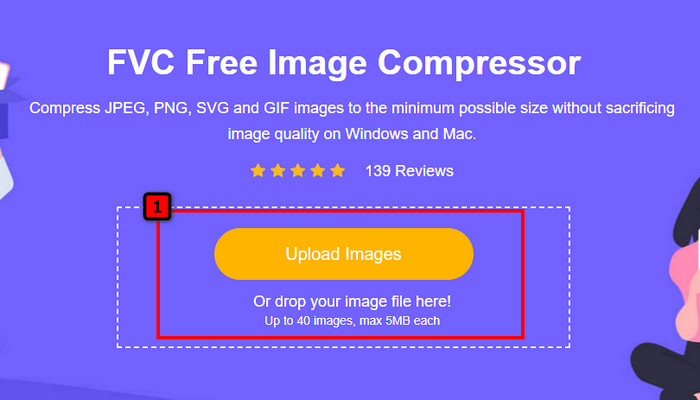
Krok 1. Navštivte oficiální web nástroje vyhledáním jeho názvu nebo můžete kliknout na toto odkaz pro přístup ve vašem webovém prohlížeči.
Krok 2. Drag and drop soubor obrázku, který sem chcete nahrát, nebo můžete kliknout Nahrajte obrázky; na displeji se zobrazí složka, klikněte na soubor, který chcete komprimovat, a stiskněte otevřeno. Tento kompresor dokáže zmenšit více než 40 snímků současně.

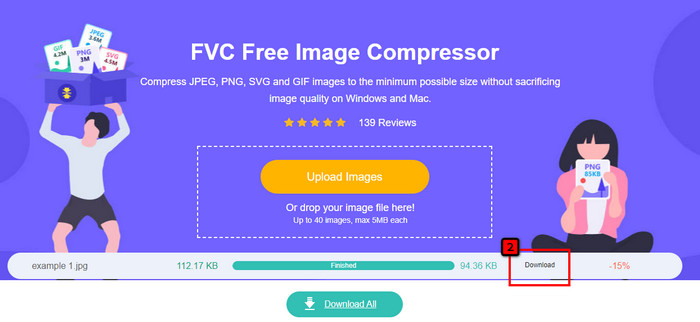
Krok 3. Nástroj automaticky zmenší velikost souboru obrázku na základě algoritmu AI. Poté klikněte Stažení exportovat komprimovanou verzi obrázku

3. TinyPNG

TinyPNG je oblíbený a spolehlivý software, který můžete použít k optimalizaci obrázků online. Jde o kompresor, který automaticky zmenšuje obraz až na 75% původní velikosti obrazu. Obrázky můžete nahrát na svůj Dropbox, pokud nejsou na místním disku. Neměli byste problém naučit se používat tento kompresor obrazu, protože to vývojář jednoduše postavil.
Přestože se snadno používá, podporované formáty jsou zde pouze PNG a JPG a není zde nic jiného. Pokud tedy chcete komprimovat soubory BMP, GIF, SVG a další, které máte, nemůžete to udělat zde, protože nepodporuje uvedený formát. Nicméně je to snadné; můžete postupovat podle kroků, které přidáme.
Krok 1. Otevřete svůj vyhledávač a najděte oficiální web TinyPNG.
Krok 2. Klepnutím na ikonu importu nahrajte obrázek, který chcete komprimovat; tento nástroj je schopen zpracovat 20 snímků současně.
Krok 3. Počkejte na proces komprimace a poté kliknutím na tlačítko Stáhnout uložte komprimovanou verzi obrázku, který sem nahrajete.
Část 2. Optimalizace obrazu offline pomocí profesionálního softwaru pro Windows a Mac

Photoshop je schopen provádět oba úkoly, které jsme zmínili v první části: změnu velikosti fotografie a zmenšení. Ačkoli tento nástroj není určen pro tyto úkoly, stále je může provádět jako součást svých dalších pokročilých funkcí. S ním můžete začít přidávat filtry nebo upravovat obrázek na základě vašeho nápadu. Jediným omezením je vaše představivost a obtížnost používání tohoto softwaru.
Na rozdíl od on-line nástroje, který jsme zmínili, nebudete k používání tohoto softwaru potřebovat připojení k internetu, jakmile si jej stáhnete do svého zařízení. Chcete-li jej však používat, budete si muset zakoupit software, takže pokud chcete vidět, jak optimalizovat obrázek pro web ve Photoshopu, níže přidáváme návod, který vám umožní obrázek zmenšit a změnit jeho velikost.
Krok 1. Stáhněte si a spusťte software na ploše, abyste jej mohli začít používat.
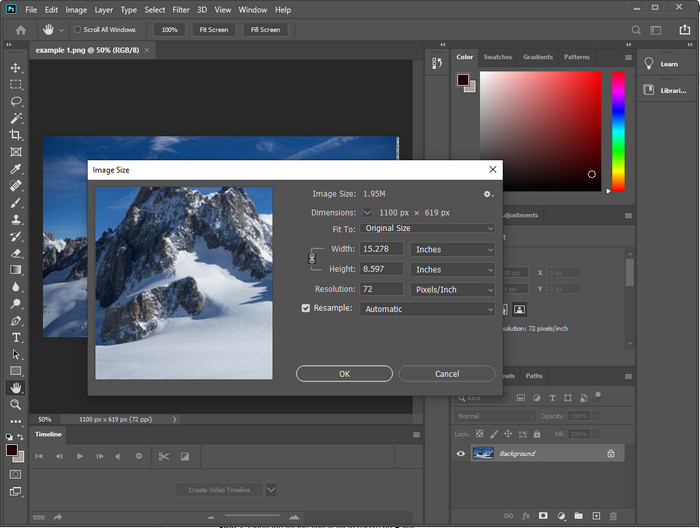
Krok 2. Nahrajte obrázek, který chcete upravit, a přejděte na obraz v nabídce a klikněte na Velikost obrázku. Změňte měření na základě vaší specifikace a poté klikněte OK pro uložení změn. Pokud nechcete měnit poměr stran nebo rozměr obrázku, raději krok 2 přeskočte.
Krok 3. Udeř Soubor menu a stiskněte Uložit jako. Na displeji se objeví dialogové okno. Vyberte velikost souboru, které chcete dosáhnout, a stisknutím tlačítka OK spusťte export obrázku.
Část 3. Často kladené otázky o tom, jak optimalizovat obraz pro web
Jaký je nejlepší formát obrázku pro web?
Raději použijte obrázek s příponou PNG a JPG, protože je známo, že tyto formáty jsou na různých webech dobře optimalizovány. Někdy jej však budete muset optimalizovat zmenšením nebo změnou velikosti obrázku, k čemuž vám pomohl nástroj, který jsme zde přidali.
Což přináší další podrobnosti na webu; PNG nebo JPG?
Oba rastrové obrázky fungují na webu dobře; rychleji se načítají a optimalizují webové stránky. Mezi těmito dvěma formáty však stále existují rozdíly, například když chcete pro web použít čistou fotografii bez průhlednosti, váš formát musí být JPG nebo JPEG. Ale pokud chcete mít na svém webu 1bitovou průhlednost s velkými detaily, PNG je tu, aby vám pomohl.
Zhoršuje změna velikosti obrázku kvalitu?
Pokud překomprimujete obrázek, je možné, že bude mít špatnou kvalitu, ale lze se tomu vyhnout, pokud jej nepřekomprimujete. Jakmile obrázek zkomprimujete, je lepší jej zmenšit alespoň o 45% až 70%, abychom se vyhnuli ztrátě kvality. Můžete však použít nástroj pro vylepšení obrazu zvýšit kvalitu obrazu.
Závěr
Nyní, když víte, jak optimalizovat svůj image, raději to udělejte, abyste získali více návštěv a přitáhli hodně pozornosti. S výukovým programem, který jsme přidali výše, jsme si jisti, že to můžete udělat snadno a rychle, aniž by to ovlivnilo kvalitu. Pokud potřebujete změnit velikost nebo komprimovat, doporučujeme použít produkt FVC, který zde uvádíme, k vyřešení problému bez stahování jakéhokoli instalačního programu.



 Video Converter Ultimate
Video Converter Ultimate Screen Recorder
Screen Recorder



