如何使用 4 種解決方案 [快速] 優化 Web 圖像
優化圖像在網絡上起著至關重要的作用,因為它可以減少網站的加載時間。根據最近的研究,當圖像優化不佳時,幾乎一半的訪問者會立即離開網站,從而減少流量和收入。如果您想減少緩衝並建立可靠的網站以增加流量並獲得更多收入,則需要學習如何做。這樣做很容易;在教程的幫助下,我們添加 如何優化網絡圖像 以最簡單的方式。

第 1 部分。 在不犧牲圖像質量的情況下在線優化圖像的最佳和免費方法
1. FVC Free Image Upscaler
您是否正在尋找一種方法來優化要在網絡上使用的圖像的尺寸和縱橫比? FVC 免費圖像放大 是一種能夠借助其強大的人工智能技術優化圖像的工具。此升頻器可以在不影響其詳細 PPI 的情況下更改圖像的大小,因此您不會遇到任何質量損失。此外,此在線工具可以通過追踪圖像上的缺陷來修復模糊或像素化的圖像。在導出圖像之前,有一個預覽窗格可以比較之前和之後。因此,如果您需要調整網絡圖像的大小,您可以按照我們接下來添加的步驟進行操作。
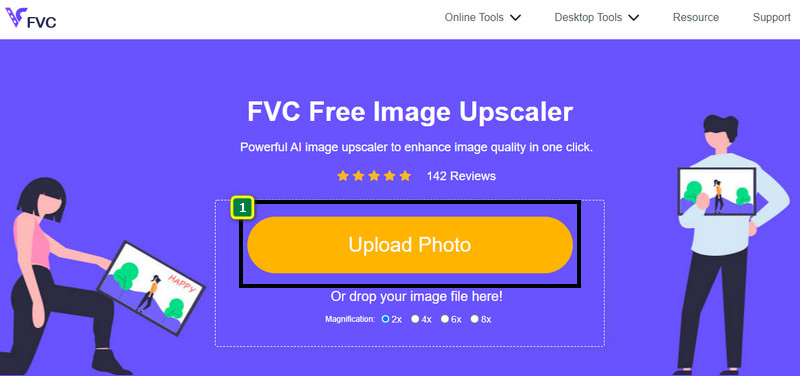
第1步。 點擊這個打開網站 關聯.
第2步。 按 上傳圖片 在此處插入要調整大小的圖片。

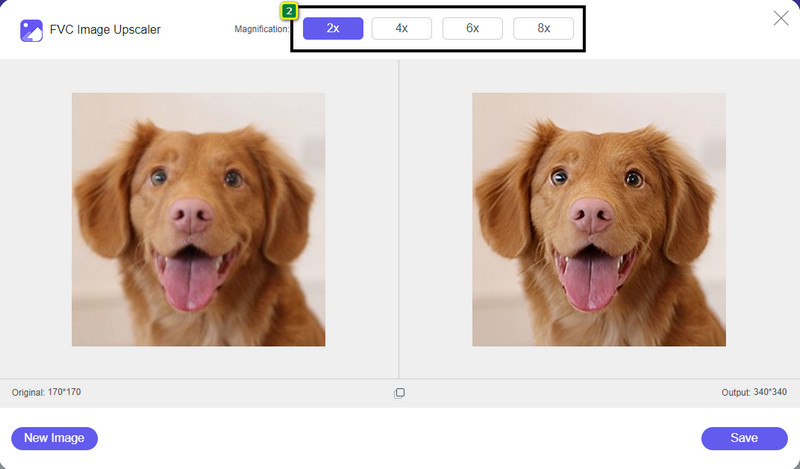
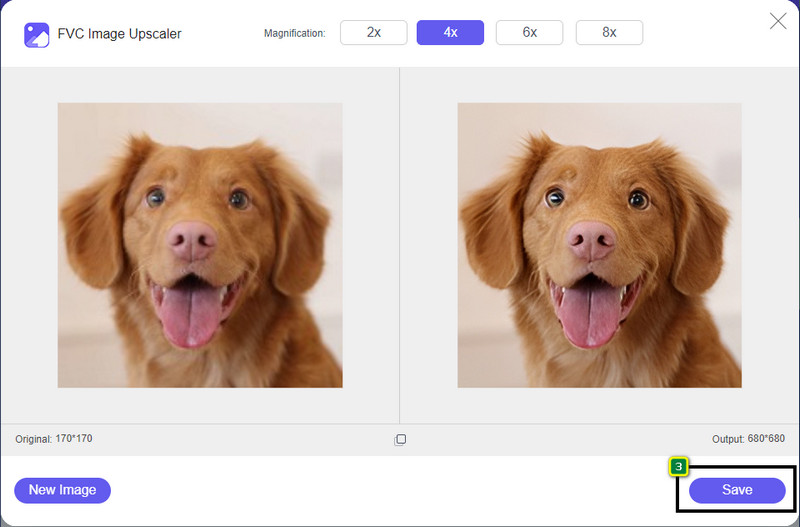
第三步 選擇要應用於圖像的選項以調整其大小。

第4步。 按 救 在本地驅動器上下載您調整大小的圖像。

2. FVC 免費圖像壓縮器
FVC免費圖像壓縮 允許任何人通過降低文件大小來優化網絡圖像。它可以讓您壓縮不同網站上使用的流行格式,例如 PNG、JPG、SVG、BMP 等,每種格式小於 5MB。有了它,您可以將多個圖像放到優化的尺寸中,以便它們在網絡上更好地加載。它是一種 AI 技術工具,可提供您在其他在線壓縮器上無法實現的最佳壓縮比。
第1步。 搜索工具名稱進入工具官網,也可以點擊這個 關聯 在您的網絡瀏覽器上訪問它。
第2步。 拖放 您要上傳的圖像文件在這裡,或者您可以點擊 上傳圖片;一個文件夾將顯示在您的顯示屏上,單擊您要壓縮的文件,然後按 打開.此壓縮器可以同時縮小 40 多張圖像。

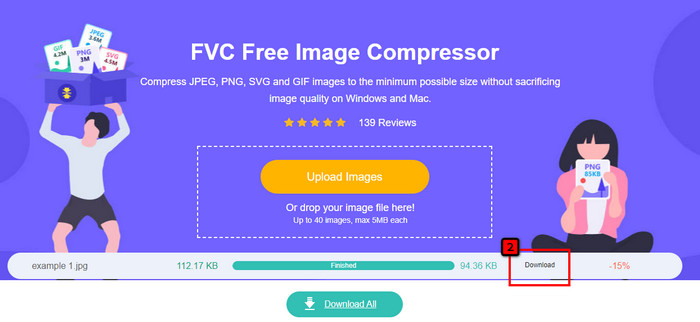
第三步 該工具將根據 AI 算法自動壓縮圖像的文件大小。之後,單擊 下載 導出圖像的壓縮版本

3. 小PNG

小PNG 是一款流行且可靠的軟件,可用於在線優化圖像。它是一種壓縮器,可以自動將圖像縮小到原始圖像尺寸的 75%。如果圖像不在您的本地驅動器中,您可以將它們上傳到您的 Dropbox。由於開發人員將其構建得非常簡單,因此學習如何使用此圖像壓縮器不會有任何困難。
雖然簡單易用,但這裡支持的格式只有PNG和JPG,沒有其他格式。所以,如果你想壓縮你擁有的 BMP、GIF、SVG 和更多文件,你不能在這裡做,因為它不支持上述格式。不過,這很容易使用;您可以按照我們添加的步驟進行操作。
第1步。 打開搜索引擎,找到 TinyPNG 的官方網站。
第2步。 點擊導入圖標上傳你要壓縮的圖片;該工具能夠同時處理 20 張圖像。
第三步 等待壓縮過程,然後單擊下載按鈕以保存您在此處上傳的圖像的壓縮版本。
第 2 部分。使用 Windows 和 Mac 上的專業軟件離線優化圖像

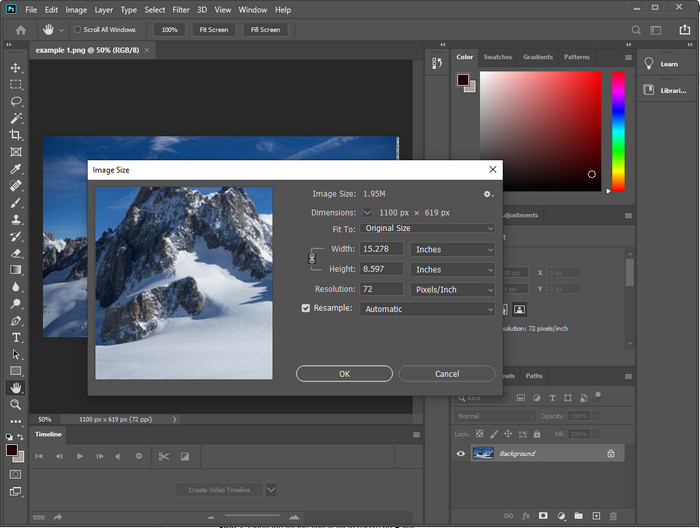
Photoshop 能夠完成我們在第一部分中提到的兩項任務:照片大小調整和縮小。儘管此工具不是為該任務而設計的,但它仍然可以作為其附加高級功能的一部分來完成這些任務。有了它,您就可以根據自己的想法開始添加濾鏡或編輯圖像。唯一的限制是您的想像力以及使用該軟件的難度。
與我們提到的在線工具不同,將此軟件下載到您的設備後,您不需要互聯網連接即可使用它。但是,您需要購買該軟件才能使用它,因此如果您想了解如何在 Photoshop 上優化網絡圖像,我們在下面添加了一條說明,它允許您縮小和調整圖像大小。
第1步。 在桌面上下載並啟動該軟件以開始使用它。
第2步。 上傳您要編輯的圖像,然後轉到 圖片 菜單,然後點擊 圖片尺寸.根據您的規格更改測量值,然後單擊 好 保存更改。如果您不想更改圖像的縱橫比或尺寸,最好跳過第 2 步。
第三步 打 文件 菜單並按下 另存為.一個對話框將出現在您的顯示屏上。選擇您想要達到的文件大小,然後按確定開始導出圖像。
第 3 部分。有關如何優化 Web 圖像的常見問題解答
什麼是網絡的最佳圖像格式?
您最好使用帶有 PNG 和 JPG 擴展名的圖像,因為眾所周知,這些格式在不同的網站上都經過了很好的優化。然而,有時您需要通過縮小或調整圖像大小來優化它,這正是我們在此處添加的工具提供幫助的地方。
這在網絡上帶來了更多細節; PNG 還是 JPG?
兩個光柵圖像在網站上都表現良好;他們加載速度更快並優化網站。然而,這兩種格式之間仍然存在差異,例如當您想在網絡上使用不透明的純攝影時,您的首選格式必須是 JPG 或 JPEG。但是如果你想在你的網站上擁有 1 位透明度的細節,PNG 可以幫助你。
改變圖像大小會使質量變差嗎?
如果過度壓縮圖像,可能會出現質量差的情況,但如果不過度壓縮,則可以避免。壓縮圖像後,最好將其至少減少 45% 到 70%,這樣我們就可以避免質量損失。但是,您可以使用圖像增強器來 提高圖像質量。
結論
既然您知道如何優化您的形象,那麼您最好這樣做,這樣您才能獲得更多訪問量並吸引更多關注。通過我們上面添加的教程,我們確信您可以輕鬆快速地完成它而不會影響質量。如果您需要調整大小或壓縮,我們建議您使用我們在此處包含的 FVC 產品來解決問題,而無需下載任何安裝程序。



 視頻轉換大師
視頻轉換大師 屏幕錄影大師
屏幕錄影大師



